How to Make Effect Happen Again After if Shows Again Wix

This post was last updated on June 3, 2020.
Back around its online debut in 2011, the parallax scrolling event fabricated waves as a new and exciting web design trend. Many cyberspace fads have come and gone in the years since, but parallax scrolling has established itself every bit a fundamental design nugget that's here to stay.
When creating a website, parallax scrolling is a swell way to add depth and movement to the browsing feel. Below you'll discover a full explanation of what parallax scrolling is, consummate with a option inspiring examples of websites to learn from and a few website templates to get yous started:
What is parallax scrolling?
Parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. This results in a 3D event as visitors scroll down the site, calculation a sense of depth and creating a more immersive browsing experience.
Parallax is based on optical illusion. Since the human heart perceives objects that are close to us as larger than things farther abroad, we perceive afar objects equally if they were moving more than slowly.
The illusion has been long adopted into parallax across dissimilar mediums, fostering a realistic upshot. Its first use was in traditional animation, dating back to every bit early on as Disney's Snow White and the Seven Dwarfs, and in video games such as Super Mario.
With advancements in CSS and HTML, parallax effects later evolved into the globe of web blueprint as we know it today.
Hither are ix outstanding parallax scrolling examples congenital with Wix, handpicked for your spider web design inspiration:
Parallax scrolling examples
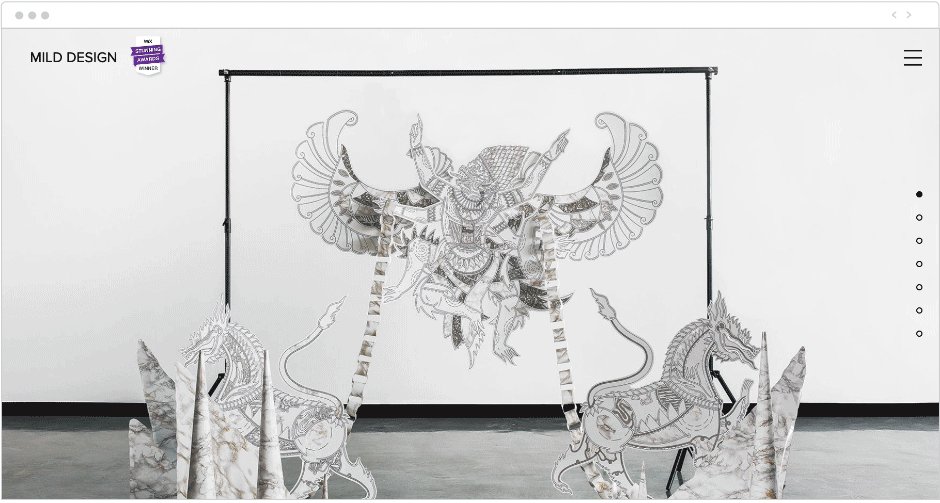
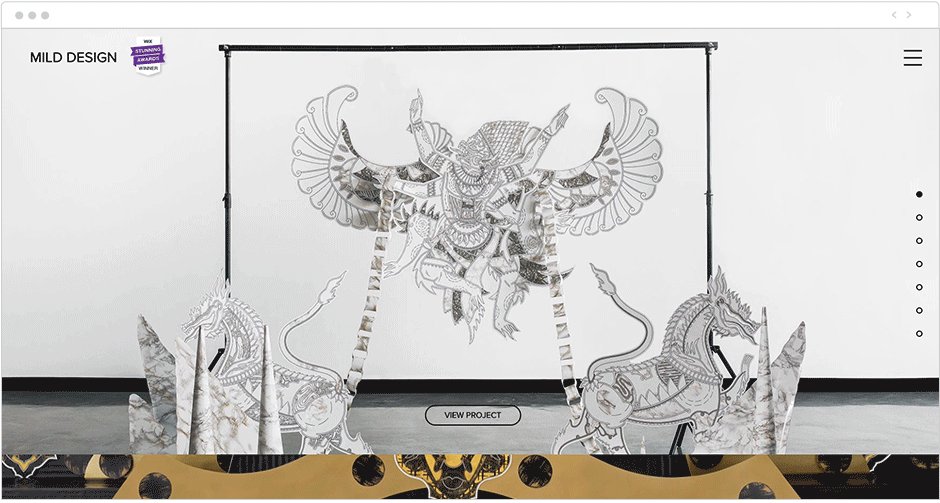
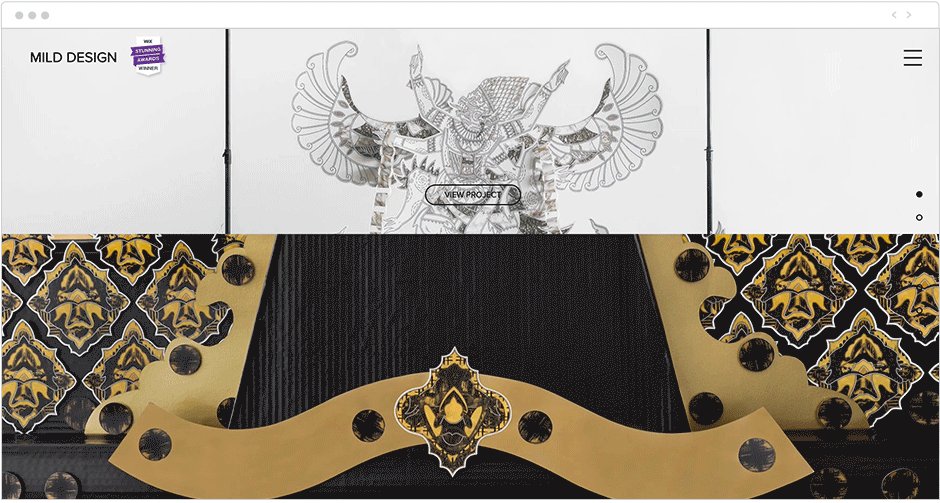
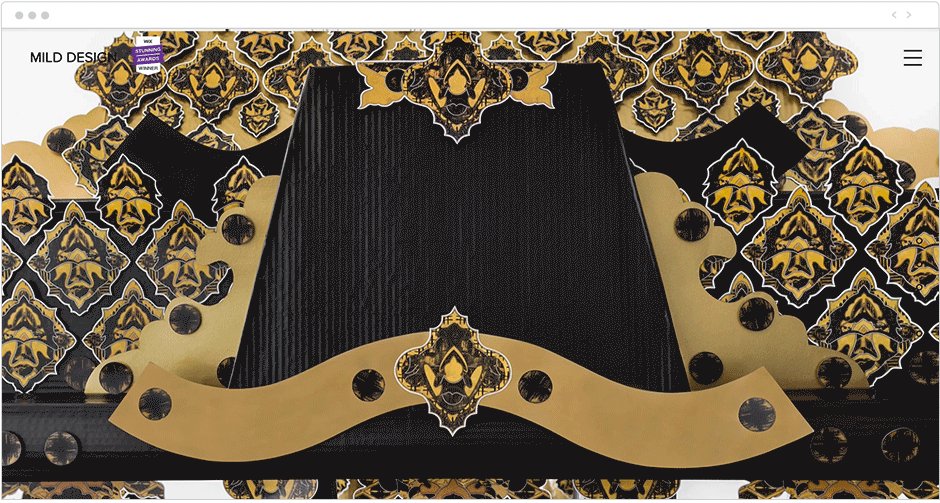
01. Balmy Pattern
Emilie De Grosbois, a Montreal-based visual creative person and the founder of Mild Design, can testify us a thing or ii about how to make a portfolio. Her own portfolio website strikes visitors with an impressive welcome: a series of intricate fullscreen images displayed in a long curl. These are some of the best website images we've seen.
By use of parallax, the transition from one image to the adjacent becomes not only smoother, only it also adds a sense of depth, as if the images gently glide on top of each other.

02. Nolan Omura
Nolan Omura is a Hawaii-based lensman and videographer specializing in underwater photography. His ingenious take on the parallax scrolling consequence adds depth and motion to his already captivating homepage design.
Past dividing the folio into total-width strips, site visitors are met with exhilarating shots of aquatic life each time they scroll down further. The strips float gently to a higher place i another, using a mix of both parallax and reveal scrolling effects.
Giving the photographs even more than move are infinitesimal animations. While these are barely discernible, the website animations - combined with the use of parallax and video - brand this page fully come to life.

03. Chris Covert
Aerospace engineer Chris Covert's bold resume website is only as professional person as information technology is innovative. The site's design and interactivity manage to inject much of Chris' personality into what could have otherwise been a dry list of skills, feel, and education history.
Chris places shots of his printed CV and concern card in the center of the screen. Using the reveal scroll event, the website groundwork images swiftly changes backside them as the visuals stay put, achieving a surprising result.
Paying much attention down to the smallest of details, the website provides a remarkable answer to the question of how to write a rehttps://www.wix.com/blog/2021/11/website-backgrounds/sume. It too includes a downloadable PDF document of the CV for potential employers to print out.
04. Ivy Chen
Designer and illustrator Ivy Chen's utilize of parallax makes for a unique portfolio website, in which her works gradually reveal themselves as if by scrolling magic.
Ivy's use of the parallax scrolling issue is not only mesmerizing, but as well amplifies and explains the page's content. Equally a multidisciplinary designer, she operates at the intersection of illustration and graphic design. The two fields are integrated seamlessly, with her manner illustrations slowly transforming into real life garments as nosotros scroll.
05. Industrial Jewellery
Jewelry designer Hila Rawet Karni's website employs parallax scrolling to create an interesting, multifaceted browsing experience. By layering images and text on top of one another and having them move at different speeds, the page seems to exist constantly changing and forming new compositions as nosotros curlicue. The layered look also helps this small-scale business organization website go along up with the latest web design trends.
Find, for example, how the centre photo of a sitting woman stays in place every bit other elements migrate alongside it. That photo eventually rolls out of the screen likewise, making room for other sections of this website and achieving a dynamic feel.

06. Barco Sorriso
Digital illustrations and a vivid colour palette lend a cheerful, welcoming tone to this nonprofit website. The top fold depicts a boat in the ocean, fitting for an organization whose name means 'The Gunkhole Called Grin' in Portugese.
As we ringlet downward this multilingual website, withal, the ocean view of the commencement fold is gradually obscured behind the greenery of the second. This sleek transition, achieved by use of parallax scrolling, brings to mind the layers and depth of animated films or video games.
07. Karlie Kloss
This elegant and clean website is the perfect modeling portfolio for supermodel Karlie Kloss. The website color scheme aims for simplicity in its choices of white, grey and blackness, and then practice the generous amounts of white space.
At the same time, this classy look is combined with pocket-sized touches that keep the website far from ordinary: the subtle employ of pink, the heavy blackness font, and the sense of motility imparted by parallax scrolling and the use of video .
08. Hana Knizova
London-based Hana Knizova's photography website features a long scroll of images revealed and obscured using parallax scrolling.
The photos on the homepage are an introduction to Hana's varied projects and many specialities every bit a photographer, from editorial to portrait to maternity photoshoots.
Simultaneously, the images as well double as the website card, creating a unique navigation organization where each image leads to a unlike inner page.

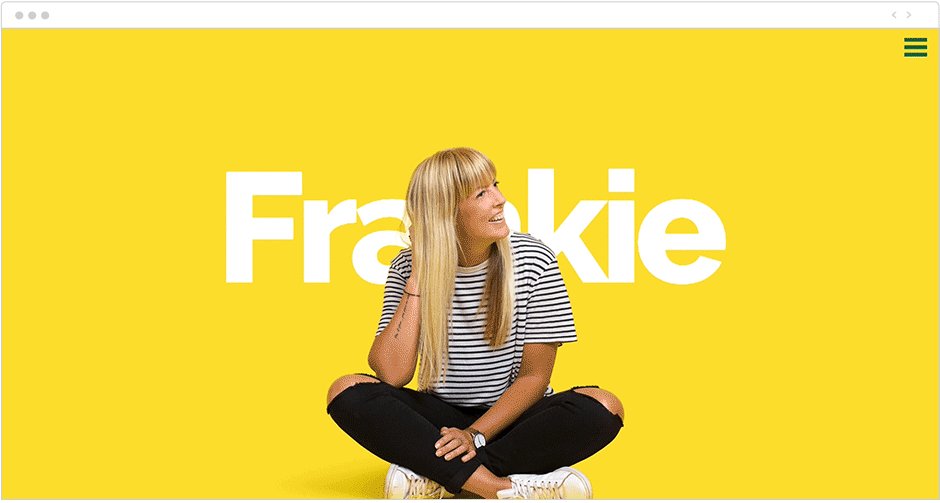
09. Frankie Ratford
The personal website of graphic designer, digital nomad and entrepreneur Frankie Ratford is colorful, vibrant and bubbly.
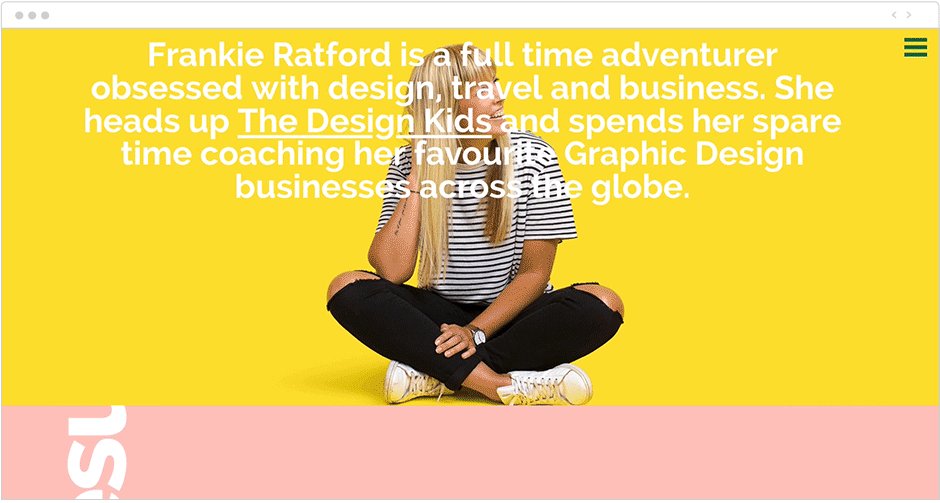
The sunny colored top fold features several layers of parallax. While Frankie herself remains static in a candid and relatable portrait, her proper name slides upwardly from behind the photo, followed by a bio section that glides on top of the same image.
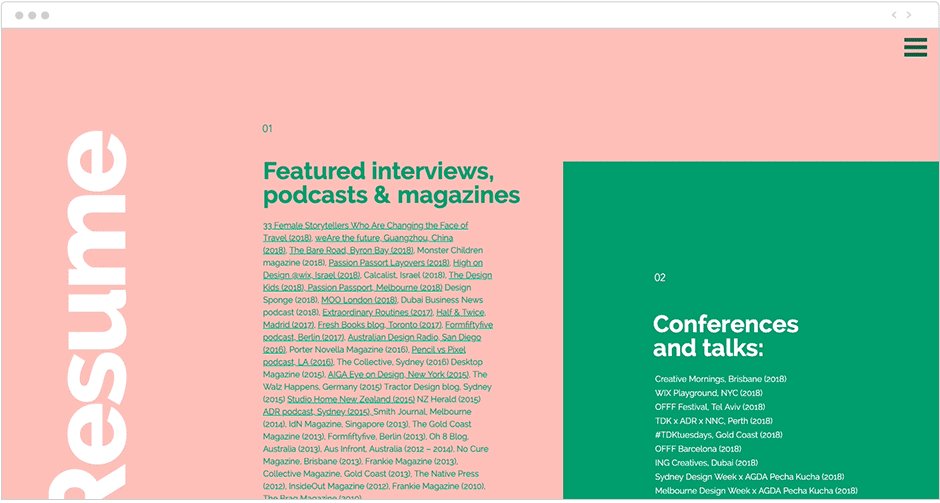
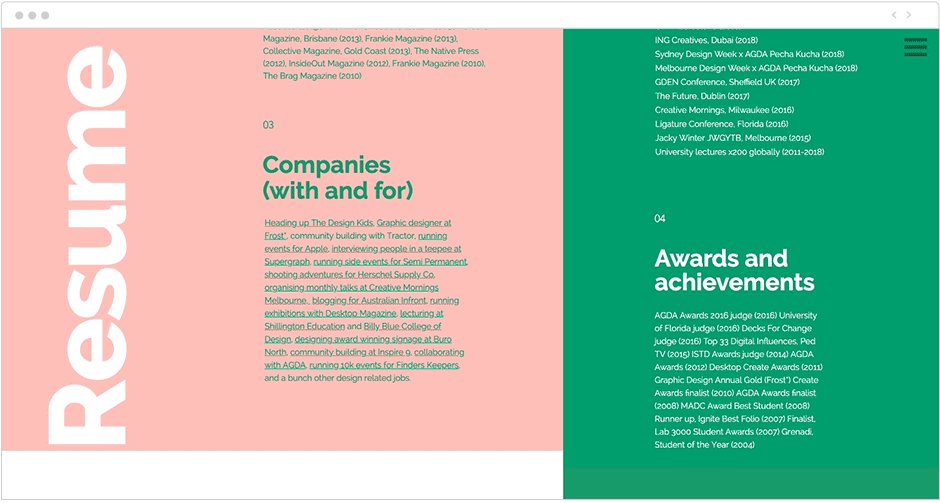
The remainder of this graphic design website makes more subtle uses of parallax scrolling in its display of various informative details.

Enabling parallax scrolling on your Wix website
To enable parallax scrolling on your Wix website, use strips that have a color, epitome, or video background. Combining multiple strips together tin can enrich the outcome.
How to enable parallax scrolling on a strip:
1. In the Editor, click 'Add' on the left menu, then choose 'Strip.'
2. Click 'Modify Strip Background.' Here you can modify the background to a colour, image or video of your choice.
3. Click 'Settings' on the Strip Groundwork, and under 'Scroll Effects' cull the desired effect (Parallax, Reveal, Zoom-In or Fade-In).
four. Cheque out the consequence in action in Preview fashion, and revise if needed.
How to set your background epitome to parallax scrolling:
1. In the Editor, click 'Change Page Groundwork.'
2. Click 'Settings' on the background image.
iii. Nether 'Whorl Furnishings,' select 'Parallax.'
Website templates with parallax scrolling
To go started easily, choose ane of our many website templates that's designed with congenital-in parallax scrolling, then customize it to your needs.
We've selected 3 such templates to help you lot in creating a website:
Online Personal Intendance Store : This template for an eCommerce website features its products on clean, solid backgrounds. At the aforementioned time, parallax scrolling is applied to photos of people interacting with the products, setting them autonomously and making for a more interactive experience.
Bread Shop : This mouthwatering template is made upward of several total-screen strips with parallax scrolling. A cinemagraph on the 3rd strip adds an extra sense of move.
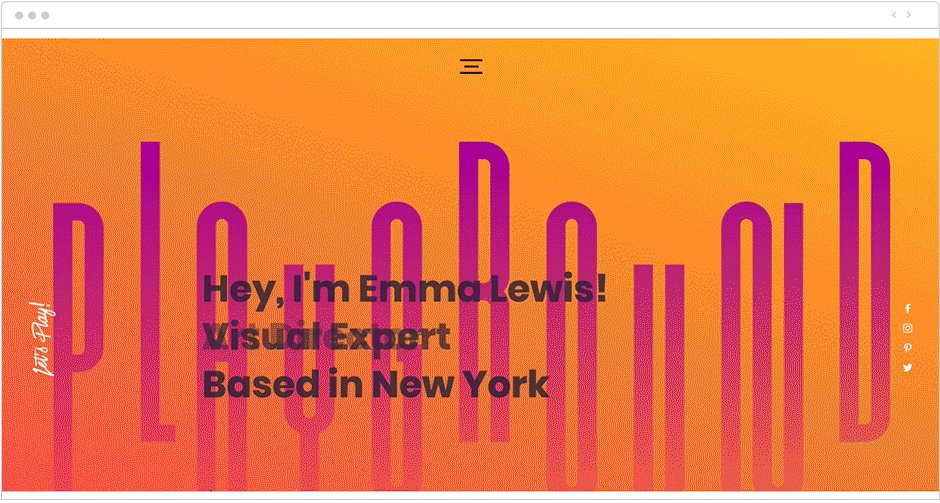
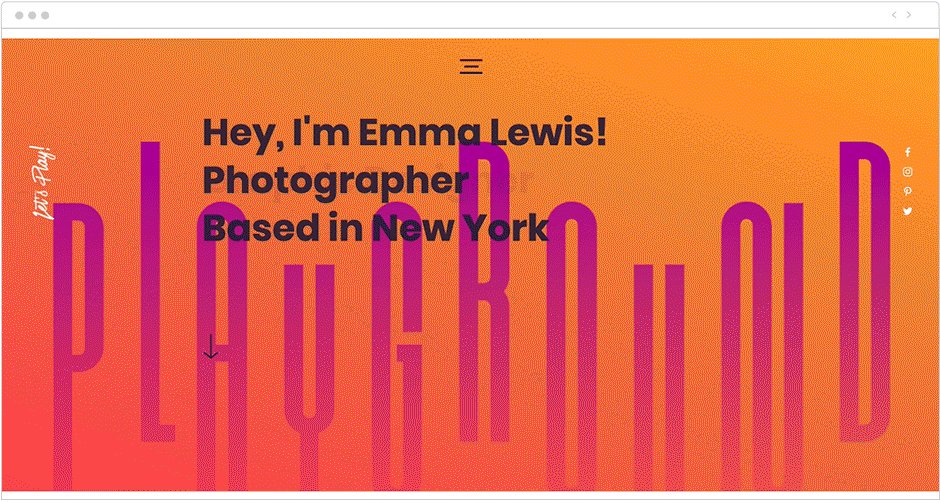
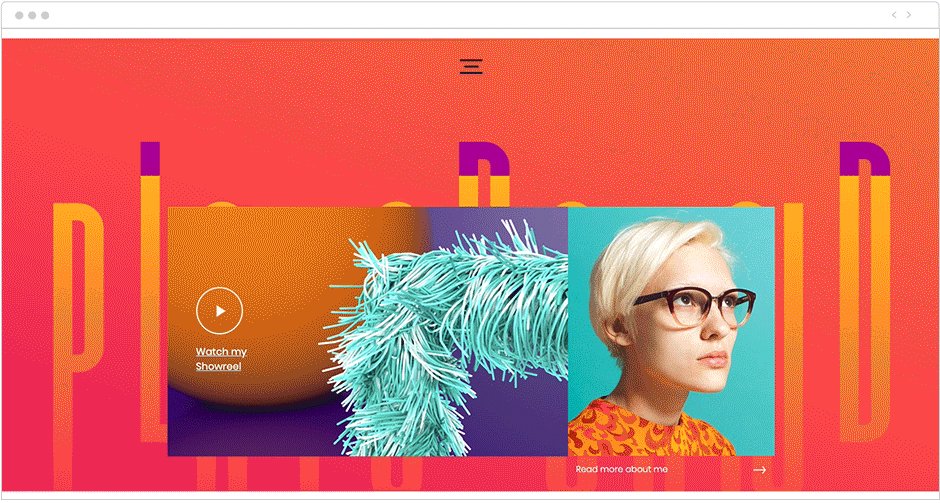
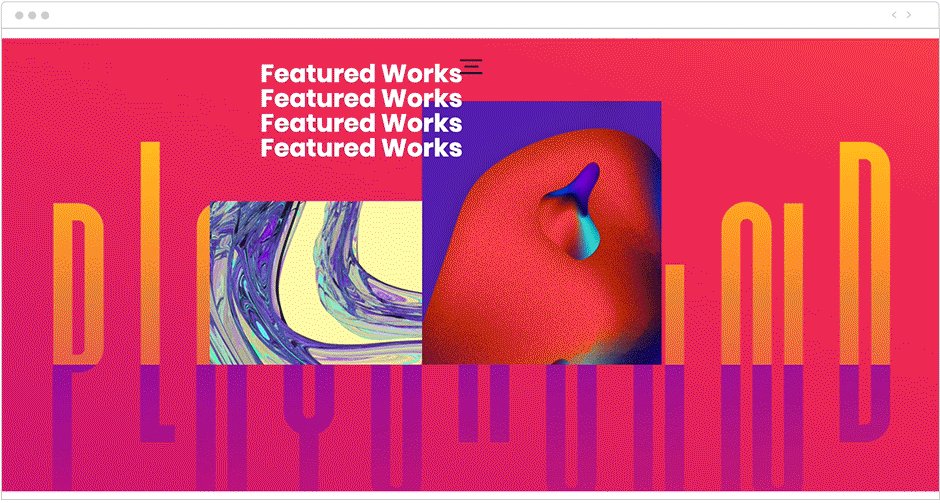
Let's Play : This multi-layered parallax template achieves a sophisticated look with a color-changing slope background and a static layer of typography. For additional information, check out this detailed template tutorial.

By Eden Spivak
Pattern Practiced & Writer
Source: https://www.wix.com/blog/2019/08/what-is-parallax-scrolling-explained-with-examples/
0 Response to "How to Make Effect Happen Again After if Shows Again Wix"
Post a Comment